Den Critical Rendering Path verstehen
Der Critical Rendering Path beschreibt die schrittweise Verarbeitung eines Browsers von HTML-, CSS- und JavaScript-Elementen zu gerenderten Pixeln auf dem Bildschirm des Nutzers. Also das, was im Hintergrund geschieht, wenn ein Nutzer eine Website aufruft.
Das Verständnis des Critical Rendering Paths ist wichtig für die Optimierung von Ladezeiten (bzw. der Render Performance). Denn jenachdem, wie sich eine Website zusammenbaut entstehen unterschiedliche Vor- oder Nachteile bei der Bewertung der Ladezeit.
Weitere Informationen zum Thema:
Inhaltsverzeichnis:
Bestandteile des Critical Rendering Path
Bevor nachstehend die einzelnen Schritte des Critical Rendering Path dargestellt werden ist es zunächst wichtig zu verstehen, was beim Aufruf einer Website im Internet geschieht:
- Initial Request: Ganz zu Beginn steht der HTML Request. Er beschreibt den initialen Aufruf einer Website
- Der Browser schickt eine Anfrage an den Web Server der Website & der Web Server antwortet mit einem Header und HTML
- Parsing: Daraufhin beginnt der Browser mit der Verarbeitung des bereitgestellten HTML Markups
- Jedes Mal, wenn der Browser bei der Verarbeitung auf einen Link oder eine externe Ressource stoßt (Stylesheets, Skripte, etc.), startet er einen neuen Request zur Abfrage der externen Ressource
- Document Object Model (DOM): Bei der Verarbeitung des HTML Markups baut der Browser das Document Object Model (DOM) auf
- CSS Object Model (CSSOM): Anschließend beginnt der Browser mit dem Aufbau des CSS Object Model (CSSOM)
- Dies geschieht durch die Verarbeitung von zuvor abgerufenem CSS Markup, welches als Link oder externe Ressource im HTML Quellcode hinterlegt ist
- Render Tree: Sobald beide Object Models (DOM & CSSOM) verarbeitet sind, beginnt der Aufbau des Render Trees
- Der Render Tree stellt einen Bezug zwischen DOM und CSSOM her, damit jedem HTML Element das korrekte Styling zugeordnet werden kann
- Layout: Zuletzt wird das Layout umgesetzt
- Es erfolgt eine Berechnung des Render Trees zur korrekten Darstellung der Position und Größe einzelner HTML Elemente im ViewPort des Browsers
Die 4 Bestandteile des Critical Rendering Path
- Das HTML Markup wird verarbeitet zu Document Object Model (DOM)
- Das Stylesheet Markup wird verarbeitet zu CSS Object Model (CSSOM)
- Der Render Tree kombiniert den DOM und das CSS und stellt so einen Bezug zwischen den beiden her
- Das Layout zur korrekten Position und Größe der HTML Elemente wird berechnet
Critical Rendering Path: Document Object Model (DOM)
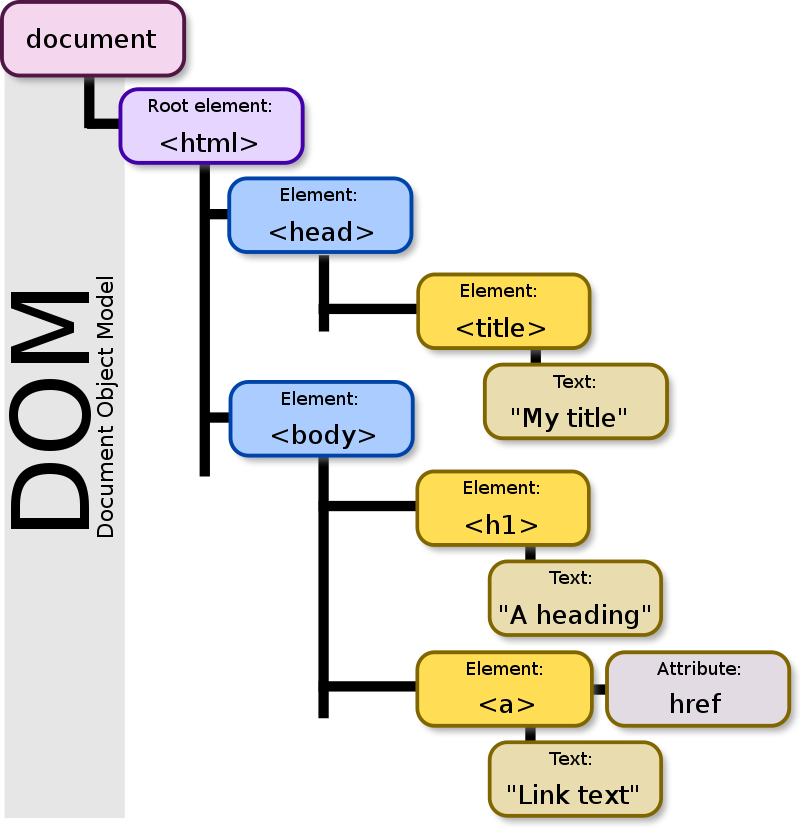
Sobald man eine Website im Internet aufruft sendet der Browser eine Anfrage (engl. Request) an den Webserver der jeweiligen Seite. Man spricht hierbei vom “Initial Request”, also dem initialen Request beim Besuch der Website (navigiert man anschließend von bspw. der Startseite auf eine andere Seite der Website, wird ein neuer Request an den Webserver gesendet und der Critical Rendering Path beginnt von vorne). Auf den Initial Request antwortet der Webserver (engl. Response) der Website mit HTML, und zwar einem HTML Header und HTML Data. Diese Antwort muss der Browser nun verarbeiten. Dabei spielt der Header Response eine untergeordnete Rolle, er enthält bspw. Informationen zum Statuscode (200, wenn die Seite erreichbar ist). HTML Data hingegen beinhaltet das HTML Markup, also das Grundgerüst einer Website. Der Browser beginnt das HTML zu verarbeiten (engl. parsing) und transformiert dieses Markup zum Document Object Model (DOM). Das DOM kann man sich als Baumdiagramm des HTML Markups vorstellen, wie im nachstehenden Screenshot dargestellt.
Critical Rendering Path: CSS Object Model (CSSOM)
Hat der Browser das HTML Markup in einen DOM umgewandelt, kann er die Inhalt verarbeiten. Doch zu diesem Zeitpunkt würde das Dokument sehr einheitlich aussehen – alle Überschriften, Paragraphen, Links und sonstige HTML Elemente haben nämlich noch kein zugewiesenes Styling. Hier kommt das CSS Object Model (CSSOM) ins Spiel. Beim Parsen des HTML Markups stoßt der Browser nämlich aller Wahrscheinlichkeit nach auf einen Link zum Stylesheet mit CSS Markup. Daher beginnt nach erfolgreichem Aufbau des DOM der Aufbau des CSSOM. In diesem Schritt werden beim DOM Aufbau abgerufene Stylesheet Markups verarbeitet und ebenfalls zu einem Baumdiagramm zusammengefügt. Dieses Mal jedoch nicht für das HTML, sondern für das CSS. Auf diese Weise verarbeitet der Browser das vordefinierte Styling der Website – verschiedene Größen von HTML Elementen (z.B. große und kleine Überschriften, unterschiedliche Textfarben, usw.). Doch der Aufbau des CSSOM übersetzt das CSS Markup der Stylesheets lediglich in das Baumdiagramm von Object Models. Der Bezug zwischen DOM und CSSOM ist noch nicht hergestellt, das geschieht erst im nächsten Schritt.
Weitere Informationen zum CSSOM
Critical Rendering Path: Render Tree
Der Render Tree kombiniert DOM und CSSOM und stellt so den Bezug zwischen HTLM Element und Styling her. Auch hier geht der Browser ganz logisch vor: Er beginnt beim obersten DOM Element des Baumdiagramms und sucht nach passenden Stylings im CSSOM. Dies wiederholt er immer wieder bis er am letzten DOM Element angekommen ist. An diesem Punkt ist der Render Tree abgeschlossen und der Bezug zwischen HTML Elementen und Styling hergestellt. Überschriften haben die gewünschte Größe, Texte die gewünschte Farbe, die Abstände zwischen HTML Elementen sind geregelt, … . Man könnte meinen der Aufbau der Seite ist abgeschlossen. Nicht ganz. Denn es fehlt noch der Bezug zur Position und Größe der einzelnen Elemente bei der Darstellung im ViewPort des Browsers. Hierfür ist eine Kalkulation notwendig, die im nächsten Schritt erledigt wird.
Weitere Informationen zum Render Tree
Critical Rendering Path: Layout
Damit gestylte HTML Elemente ordentlich auf unterschiedlichen Bildschirmen dargestellt werden, muss das Layout berechnet werden. Erst dann können eizelne Pixel in der korrekten Skalierung auf dem Bildschirm verschiedener Endgeräte dargestellt werden. Ausgehend vom Render Tree wird beim Layout ein sogenanntes “Box Model” berechnet, welches die noch fehlende Größe und Position aller Elemente erfasst. Dabei können die Maße einzelner Elemente theoretisch in absoluten Zahlen angegeben werden und als die meisten Nutzer im Internet mit Computern und Bildschirmen gesurft hat auch weit verbreitet. Zu diesen Zeiten wäre die Berechnung des Layouts an diesem Punkt bereits abgeschlossen. Aufgrund der steigenden Vielfalt an Geräten mit denen Nutzer im Internet surfen werden Websites allerdings responsive gebaut, sodass sie sich unterschiedlichen ViewPorts anpassen können. Die Maße werden daher relativ angegeben. Ein HTML Element soll bspw. 50% der breite des ViewPorts einnehmen – egal, wie groß der ViewPort ist. Daher werden nach der Berechnung des Box Models nun die relativen Maße in absolute Pixel auf dem Bildschirm des Endgeräts umgewandelt. Dieser Schritt wird auch als “painting” oder “rastering” bezeichnet.
Weitere Informationen zum Layout
Weitere Informationen
- https://developers.google.com/web/fundamentals/performance/critical-rendering-path?hl=de
- https://developer.mozilla.org/en-US/docs/Web/Performance/Critical_rendering_path
- https://www.udacity.com/course/website-performance-optimization–ud884
- Kostenloser Online Kurs zum Critical Rendering Path von Google (sehr umfangreich)



 Google
Google

Dein Kommentar
An der Diskussion beteiligen?Einfach einen Kommentar schreiben