Google Core Web Vitals Guide
Ladezeiten spielen zukünftig eine große Rolle für erfolgreiches SEO, denn Google plant die Einführung von Ladezeiten als Rankingfaktor. Doch was hat es mit den Core Web Vitals auf sich? Und wie können diese optimiert werden? Dieser Guide bringt Licht ins Dunkel. Zunächst lernen Sie, was die Google Core Web Vitals sind und wie sie sich zusammensetzen. Anschließend werden die drei Core Web Vital Metriken LCP, FID und CLS im Detail vorgestellt und Verbesserungsansätze gezeigt.
Inhaltsverzeichnis:
Was sind Core Web Vitals?
Core Web Vitals sind eine Vielzahl unterschiedlicher Messwerte zur Beurteilung der User Experience einer Website. Sie werden zu drei Metriken zusamengeführt:
- LCP (Largest Contentful Paint)
Messung der Ladezeit des größten Bilds oder Textblocks innerhalb des sichtbaren ViewPorts
Mehr erfahren - FID (First Input Delay)
Messung der Zeitspanne zwischen einer Interaktion eines Nutzers (z.B. Klick auf einen Link oder Button) bis zum Beginn der Verarbeitung von Event Handlern als Reaktion des Browsers
Mehr erfahren - CLS (Cumulative Layout Shift)
Messung von Layout Verschiebungen während des Besuchs auf der Seite. Eine Layout Verschiebung tritt immer dann auf, wenn ein sichtbares Element seine Position von einem gerenderten Frame zum nächsten ändert
Mehr erfahren
Für Website Betreiber geben Core Web Vitals Auskunft über die User Experience der Website. Die Messung zeigt Schwächen auf und gibt Auskunft darüber, welche Aspekte der Website verbessert werden sollten.
Core Web Vitals messen
Thema wählen:
Chrome User Experience (CrUX) API
Grundsätzlich gibt es viele unterschiedliche Möglichkeiten Core Web Vitals zu messen. Dabei ist es wichtig zu verstehen, wie die einzelnen Messmethoden funktionieren und welche Aussage die Messwerte haben. Das Verständnis nachstehender Unterteilung ist essentiell für den erfolgreichen Umgang mit Tools zur Messung von Core Web Vitals.
Zwei verschiedene Arten zur Datenerhebung von Core Web Vitals:
- Lab Tools = Lab Data
Die Core Web Vitals Werte aus Lab Tools geben Auskunft über die theoretische User Experience eines potentiellen Nutzers. Sie sind hilfreich für reproduzierbare Ergebnisse. Nehmen Sie bspw. Änderungen zur Verbesserung von Core Web Vital Werten vor, können Sie Ihre Änderungen mit Hilfe der Lab Tools bewerten. - Field Tools = Field Data
Die Core Web Vitals Werte aus Field Tools (auch Real User Monitoring oder RUM genannt) werden über den Chrome User Experience Report (CrUX) gesammelt und geben Auskunft über die tatsächliche User Experience echter Nutzer Ihrer Website. Sie zeigen die gemessene User Experience Ihrer Besucher mit Chrome Browser und sind hilfreich bei der Beurteilung der User Experience von echten Nutzern Ihrer Website.
Wichtig: Nachstehend folgt eine Aufzählung aller gängigen Tools mit denen Messungen durchgeführt werden können. Dabei verwendet jedes Tool Lab Tools, Field Tools oder stellt beide Ergebnisse gleichzeitig dar. Bedenken Sie die Unterschiede zwischen Lab Data und Field Data, wenn Sie sich mit den Core Web Vitals Ihrer Website beschäftigen.
PageSpeed Insights
PageSpeed Insights (PSI) ist das perfekte Werkzeug zum Messen einzelner URLs. Es vereint Lab Data und Field Data und misst gleichzeitig Mobile und Desktop Ladezeiten. Field Data werden mit der Lighthouse 6.0 API generiert, während Lab Data aus dem Chrome User Experience Report stammen.
Für technisch versierte Nutzer bietet sich die PageSpeed Insights API an. Damit können Sie mit etwas Vorarbeit eine Vielzahl unterschiedlicher URLs abfragen und Messwerte in einem gewünschten Format ausgeben.
Search Console
In der Search Console gibt es inzwischen einen eigenen Bereich zur Messung der User Experience. Die Daten sind gesammelte Field Data aus dem CrUX Report, also gesammelte Daten von echten Nutzern. Der Search Console Core Web Vitals Report gibt Auskunft über die LCP, FID und CLS Werte aller URLs mit genügend vorhandenen Daten echter Nutzer. Hier sehen Sie auf einen Blick, welche Core Web Vital Metrik Probleme verursacht. Mit einem Klick auf die Metrik stellt der Core Web Vital Report die betroffenen URLs dar.
Chrome Browser
Eine weitere praktische Methode zur Messung der Core Web Vitals ist der Chrome Browser. Die erhobenen Daten sind eine besondere Form von Lab Daten – die Testumgebung ist nämlich Ihr eigenes Gerät und Netzwerk. Um Core Web Vitals mit dem Browser zu messen gehen sie wie folgt vor:
- Öffnen Sie den Chrome Browser
- Besuchen Sie die Website bzw. URL, die getestet werden soll
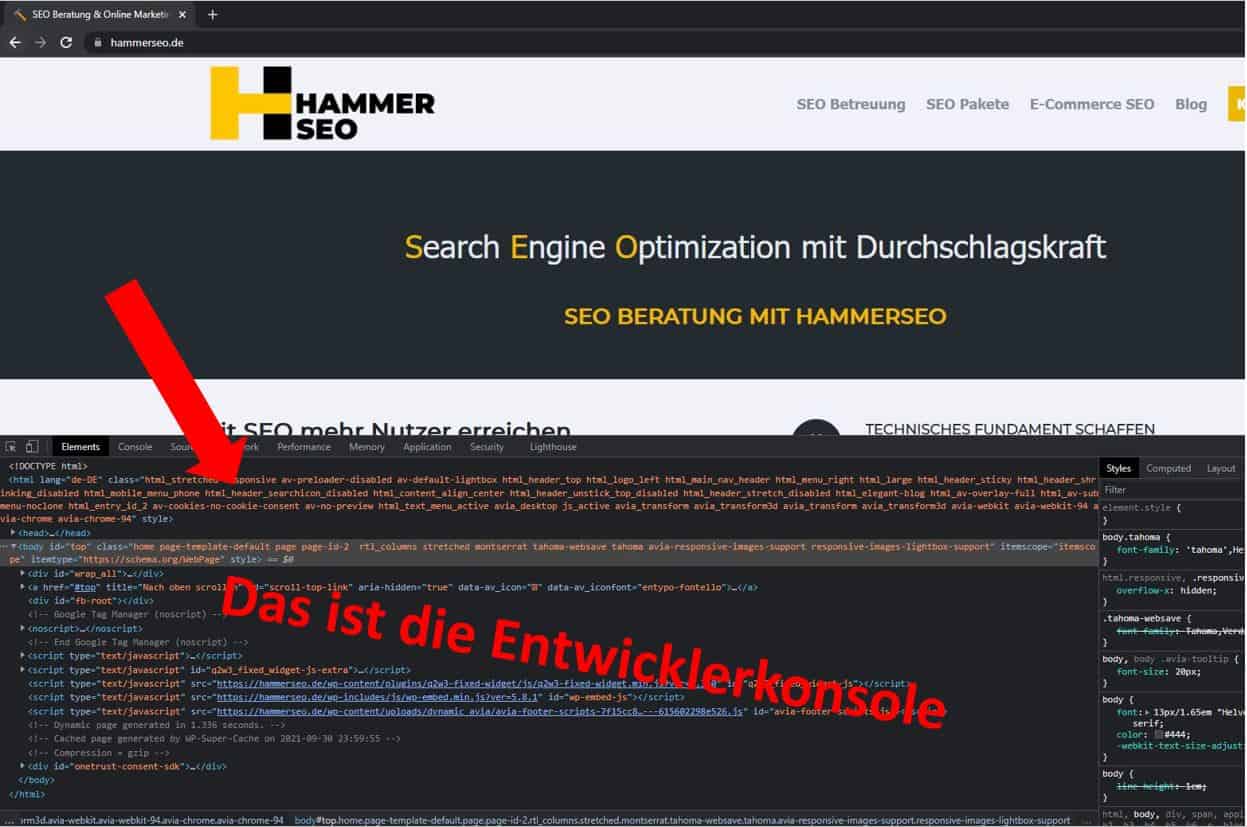
- Nun muss die Entwicklerkonsole geöffnet werden: Drücken Sie F12 oder STRG+SHIFT+I

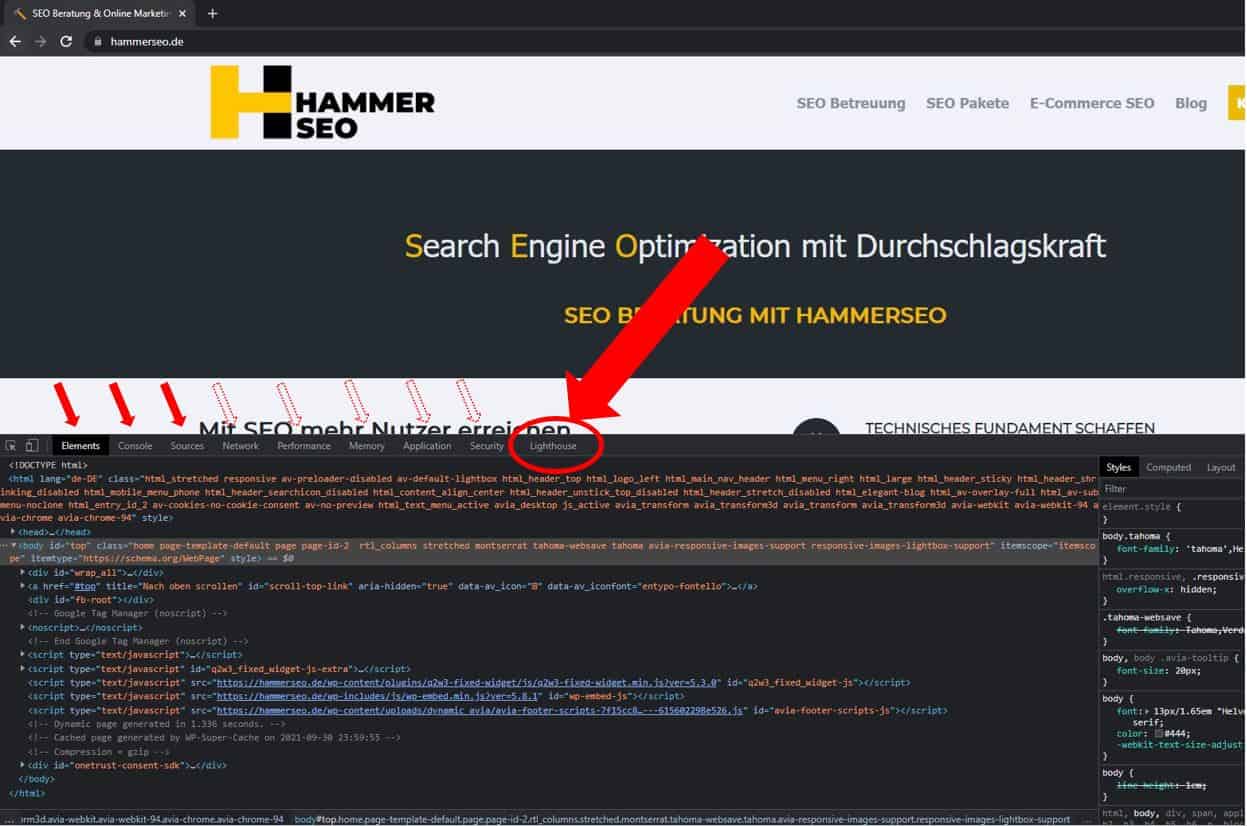
- Die Entwicklerkonsole ist geöffnet und Sie sehen unterschiedliche Bereiche in der obersten Leiste (Elements, Console, Sources … und Lighthouse). Klicken Sie auf Lighthouse

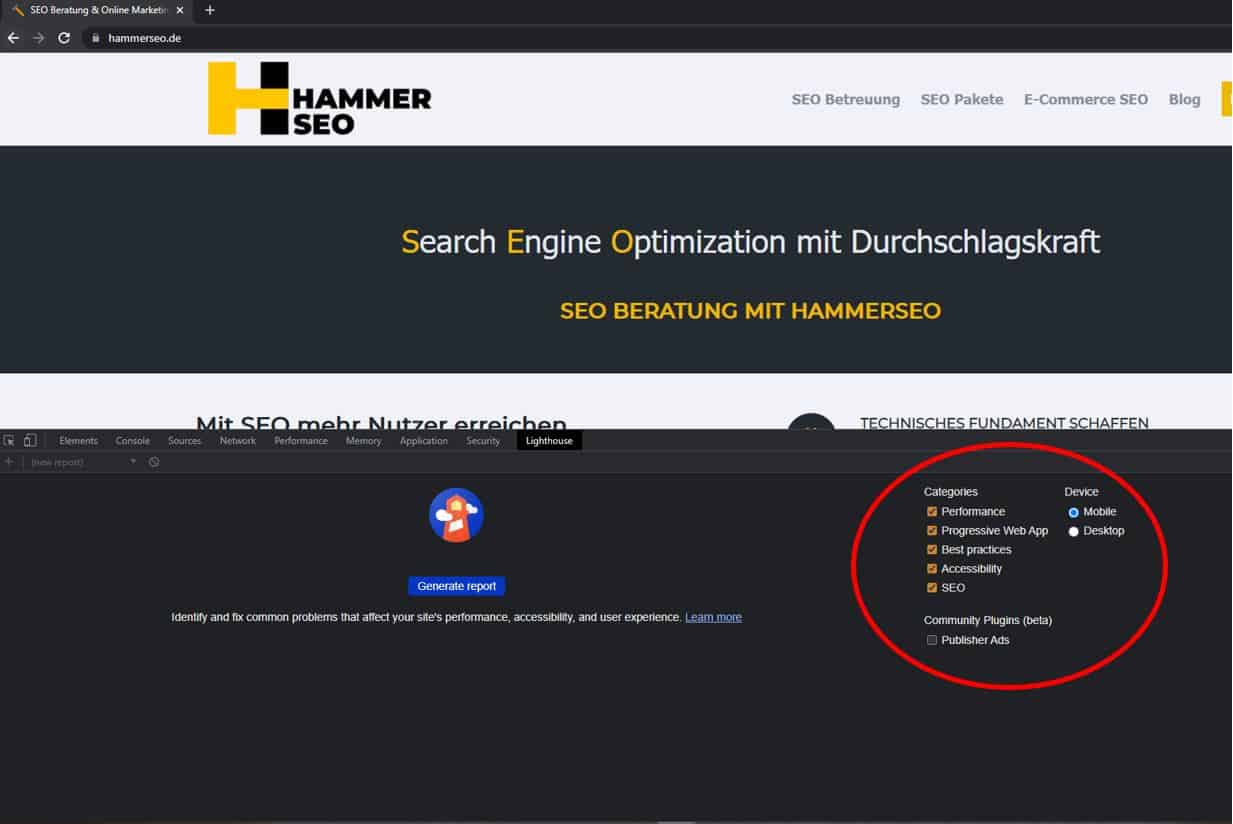
- Sie befinden sich nun im Lighthouse Tab der Entwicklerkonsole. Dort können Sie noch etwaige Vorstellungen vornehmen, wobei es sich empfiehlt alle Kategorien und als Gerät Mobile auszuwählen

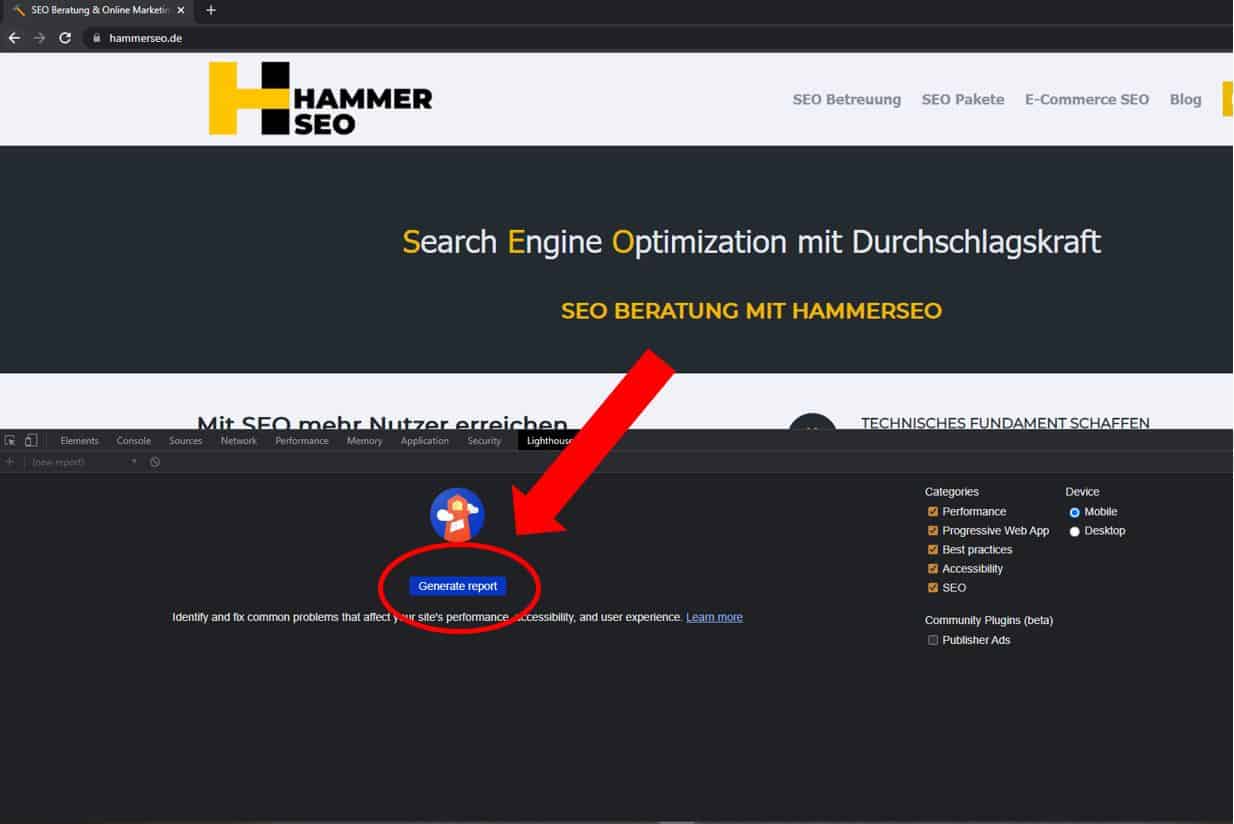
- Klicken Sie den blauen Button “Generate Report“

Die Core Web Vitals finden Sie gleich zu Beginn des Reports im Bereich “Performance”. Außerdem gibt Google, ähliche wie bei PageSpeed Insights, gleich Tipps zur Verbesserung einzelner Punkte. Jeder Punkt kann angeklickt werden und es erscheinen weiterführende Informationen dazu. Übrigens lohnt sich auch ein Blick in die Diagnose. Auch wenn das lt. Google keinen direkten Einfluss auf die Leistungsbewertung hat, beeinflust das indirekt die Ladezeit Ihrer Website.
Tipp: Fall Sie bloß einen kurzen Blick auf die Core Web Vitals werfen möchten, empfiehlt sich die von Google zur Verfügung gestellte Chrome Extention für den Chrome Browser. Hier finden Sie die Core Web Vitals Erweiterung für den Chrome Browser.
Chrome User Experience (CrUX) API
Neben PageSpeed Insights gibt es auch weitere Möglichkeiten auf die gesammelten Field Data von Google zuzugreifen. Das ist vorallem dann interessant, wenn man nicht jede URL einzeln bei PageSpeed Insights hinterlegen möchte, sondern bspw. Field Daten für alle URLs der eigenen Website sammeln möchte. Hier kommt die CrUX API ins Spiel. Grundsätzlich gibt es folgende Möglichkeiten auf die CrUX API zuzugreifen:
- PageSpeed Insights (PSI)
- Lediglich eine URL pro Abruf. Es sei denn, man greift zur PageSpeed Insights API
- BigQuery
- Datenbank aller bekannten Websites und deren CrUX Daten
- CrUX Dashbaord im Datastudio
- Über einen Community Connector können Websitedaten aus der BigQuery Datenbank visualisiert werden
Real User Monitoring (RUM)
Eine deutlich aufwändigere, aber sehr interessante Möglichkeit zur Messung der Ladezeiten ist das Aufsetzen von Real User Monitoring bzw. dem eigenständigen Messen der Core Web Vitals. Das kann aus verschiedenen Gründen sinnvoll sein:
- Googles CrUX Report benötigt die ausdrückliche Zustimmung des Nutzers, somit wird nicht jeder Chrome Nutzer Ihrer Website erfasst. Sie haben hingegen die Möglichkeit diese Einstimmung auf einfachem Weg mit der Cookie Notice einzuholen
- Googles Daten sind nicht aktuell und somit zeitversetzt. Messen Sie hingegen selbstständig, sind die Daten stets up-to-date. Sie können diese Daten noch während der Dauer des Besuchs eines Nutzers verarbeiten und darauf aufbauende Maßnahmen einleiten
- Die selbstständige Messung erzeugt verwertbare Daten für tiefgreifende Analysen. Sie sehen, welche Nutzer schlechte Werte haben oder welcher Bereich Ihrer Website schlecht performt. Kombinierne Sie die Daten mit Ihren Web Analytics Daten wissen Sie welcher Nutzer Performance Probleme hat und wo er sich innerhalb der Customer Journey befindet – natürlich haben Sie so auch die Möglichkeit ggf. einzugreifen.
Core Web Vitals bewerten
Nach der Messung erfolgt die Bewertung der einzelnen Metriken. Google gibt Auskunft darüber, wann eine Metrik gut, verbesserungswürdig oder schlecht ist. Die Nachstehende Tabelle zeigt die Bewertung der einzelnen Metriken:
| Gut | Verbesserungswürdig | Schlecht | |
|---|---|---|---|
| LCP | Unter 2,5 Sekunden | Unter 4 Sekunden | Über 4 Sekunden |
| FID | Unter 100ms | Unter 300ms | Über 300ms |
| CLS | Unter 0,1 | Unter 0,25 | Über 0,25 |
Largest Contentful Paint (LCP): Messung der Ladezeit Performance
Thema wählen:
So sieht ein guter LCP Wert aus
Der Largest Contentful Paint beschreibt die Dauer der Ladezeit und visuellen Darstellung des Above the Fold Contents. Einfach gesagt: Wie lange dauert es bis eine Seite vollständig im Browser dargestellt wird und der Nutzer mit ihr interagieren kann, nachdem Sie aufgerufen wird? Dieser Teil der User Experience wird in den Core Web Vitals mit der LCP Metrik dargestellt.
Wie der Name vermuten lässt erfolgt die Messung anhand der Renderzeit des größten Elements der entsprechenden Seite. Dabei ist jedoch ausschließlich das größte Element im ViewPort des Browsers relevant, dass innerhalb des sogenannten Above the Fold Content liegt. Also dem Teil der Seite, der ohne Nutzerinteraktion auf dem Bildschirm sichtbar ist. Falls bspw. weiter unten auf der Seite und somit außerhalb des Above the Fold Contents ein Video implementiert ist, wirkt sich das zwar selbstverständlich auf die Ladezeit, jedoch nicht auf den LCP Score aus.
Ein guter LCP Wert
Die Ladezeit des LCP Wertes lässt sich in drei verschiedene Bereiche unterteilen:
- Unter 2,5 Sekunden ist ein guter LCP Wert
- 2,5 – 4 Sekunden ist ein verbesserungswürdiger LCP Wert
- Über 4 Sekunden ist ein schlechter LCP Wert

Quelle: https://web.dev/vitals/
LCP Wert messen
Umfangreiche Informationen zur Messung des LCP und der restlichen Core Web Vitals finden Sie hier.
Nutzen Sie für eine kurzfristige Messung folgende Tools:
- PageSpeed Insights (PSI)
- Search Console (nur die eigene Website)
- Entwickler Tools des Chrome Browsers (F12 drücken, Lighthouse Reiter auswählen und einen Report erstellen oder mehr erfahren)
LCP Wert optimieren
Für die Optimierung des LCP stehen Ihnen unterschiedliche Ansätze zur Verbesserung zur Verfügung. Als Quick Wins haben sich die Optimierung von Bildern und das Setzen einer effizienten Caching Richtlinie etabliert. Aber das ist noch lange nicht alles …
Langsame Antwortzeiten des Servers – TTFB
Sobald ein Nutzer Ihre Website aufruft stellt der Browser eine Anfrage an Ihren Webserver. Der Webserver antwortet und schickt unterschiedliche Dateien an Ihren Browser. Der Browser beginnt den Renderprozess und der Inhalt der Seite baut sich (hoffentlich schnell) auf.
Doch was ist, wenn der Webserver zu lange braucht diese Anfrage zu bedienen? Dann verzögert sich die Ladezeit noch bevor der Browser anfangen konnte die Seite aufzubauen. Um diese Verzögerung zu beschleunigen müssen Sie die TTFB Werte Ihres Webservers optimieren. Zum Glück stehen Ihnen hierfür eine Menge unterschiedlicher Ansätze zur Verfügung, von denen die Wichtigstesn nachstehend vorgestellt werden.
Ein CDN Nutzen
Ein Content Delivery Network oder CDN ist besonders für internatioale Websites mit Nutzern aus unterschiedlichen Ländern interessant. Stellen Sie sich vor Ihre Website verzeichnet Nutzer aus ganz Europa oder sogar von mehreren Kontinenten. Der Webserver steht jedoch bei Ihnen in der Firma oder einem Hoster hierzulande. Daraus ergeben sich ganz unterschiedliche Zeiten für Requests. Nutzer aus dem DACH Raum freuen sich über schnelle Ladezeiten. Auch Nutzer aus den Niederlanden oder Polen werden auf ihre Kosten kommen. Doch was ist mit Nutzern aus Portugal, Estland, China, USA, …? Je größer die Entfernung des Nutzers zu Ihrem Webserver, desto mehr wirkt sich das auf die Ladezeit aus.
Ein CDN dient dazu statischen Content (Bilder, Grafiken, Videos, …) so zu hosten, dass die Anfrage des Nutzers aus einer möglichst geringen Entfernung bedient wird. Im Optimalfall werden die statischen Inhalte dem Nutzer aus Porutgal von einem portugiesischen Server bereitgestellt, dem Nutzer aus Estland von einem estonischen Server bereitgestellt, dem Nutzer aus den USA … Sie verstehen, worauf das hinausläuft. Mit einem CDN kann wertvolle Zeit gewonnen werden. Erfahrungsgemäß ist ein CDN jedoch wie gesagt besonders für Websites mit einem internationalen Publikum interessant.
Effiziente Caching Richtlinie bereitstellen
Viele Assets Ihrer Website ändern sich nicht im Laufe der Zeit. Denken Sie bspw. an das Logo – einmal ausgewählt bleibt ein Logo meistens über mehrere Jahre hinweg gleich. Nutzer müssen diese Logografik jedoch bei jedem Besuch der Website erneut laden. Das Gleiche gilt für Schriften, Videos und Grafiken jeglcher Art. Aber ebenso für Code wie JavaScript oder CSS.
Wenn Sie Caching eingerichet haben speichert der Browser die ausgewählten Assets lokal auf dem Gerät des Nutzers ab. Bei einem erneuten Besuch der Website greift der Browser auf den lokalen Cache, statt den Request an den Webserver zu schicken. Dadurch wird wertvolle Ladezeit gespart, denn in Summe kann gut und gerne 50% der gesamten Last eines einzelnen Requests gecached werden.
Stellen Sie daher sicher, dass entsprechende Assets mit einer Caching Richtlinie versehen sind. Bei einer Zeitdauer von mindestens 180 Tagen wird das Caching von Google als effizient gewertet, bei vielen Assets ist jedoch auch ein Zeitraum von 360 Tagen oder mehr sinnvoll.
Tipp: Es gibt Möglichkeiten alle Assets zu cachen und gleichzeitig dafür zu sorgen, dass bei Änderungen einzelne Assets bei einem wiederholten Besuch Ihrer Nutzer erneut geladen werden. So sorgen Sie gleichzeitig für maximale Einsparungen beim Caching und übertragen etwaige Änderungen an einzelnen Assets, bspw. beim Tausch eines Bildes oder Änderungen am Design der Website, dennoch sofort an die Nutzer.
Mehr über HTTP Caching erfahren
Einen Service Worker nutzen
Der Begriff Service Worker bezeichnet den Einsatz einer JavaScript Datei, welche separat vom Main Thread läuft. Ein Service Worker dient dazu Netzwerkanfragen abzufangen und kümmert sich darum Ressourcen im Cache zu speichern oder diese aus dem Cache abzurufen. Außerdem kann er für das Ausliefern von Push Benachrichtungen eingesetzt werden, wie das bei vielen Smartphone Apps der Fall ist.
Ein Service Worker ist hilfreich bei der Cache Kontrolle der Website. Der Service Worker cached einen Teil oder die gesamte HTML Seite und updated diese lediglich bei Veränderungen am Content.
Mehr über Service Worker erfahren
3rd Party Connections möglichst früh bereitstellen
Keine moderne Website kommt ohne 3rd Party Assets aus. 3rd Party Connections beschreibt den Abruf von Assets, die nicht auf dem eigenen Web Server liegen.
Meistens handelt es sich dabei um unterschiedliche JavaScript Libraries, z.B. für das Web Design. Aber auch der Einsatz von Google Analytics geht mit einer 3rd Party Connection einher, da für die Funktionalität eine JavaScript Datei von Google benötigt wird. Da diese Assets von einem fremdem Web Server geladen werden hat man als Website Betreiber keinen Einfluss auf deren Inhalt. Sind diese Assets nun besonders groß, verlangsamen sie die Ladezeit der Website – insb., wenn die Funktion des Assets im Above the Fold Content benötigt wird.
Tipp: Abhilfe schafft das preconnect-Element im Link Attribut der Assets. Setzen Sie das preconnect Element im HTML Code, sorgt der Browser für eine schnellere Connection zur fremden Domain bzw. deren Web Server beim Aufbau der Seite. Sobald der Rendering Prozess an den Punkt gelangt das Asset zu laden, ist die Verbindung zum Web Server dorthin bereits aufgebaut.
Tipp 2: Ein weitere Ansatz ist das dns-prefetch Element im Link Attribut der Assets. Im Gegensatz zum preconnect Element geht es hierbei um eine möglichst schnelle Namensauflösung der verlinkten Assets. Denn während im Quellcode die Domain des Assets verlinkt wird, ruft der Browser diese über die IP ab. Zur Beschleunigung dieses Vorgangs kann man dem Browser bereits im Voraus mitteilen die Domain in eine IP umzuwandeln. Der Einsatz von dns-prefetch lohnt sich bei der Nutzung vieler unterschiedlicher Assets von verschiedenen Domains.
Render blockiernedes JavaScript und CSS
Einer der größten Hebel bei der Verbesserung des LCP Werts und gleichzeitig nur schwer komplett umsetzbar. Das liegt am Einsatz und der Funktion von Content Management Systemen, die gerade den größten Hebel beim Render Blocking kaum zugänglich machen. An diesem Punkt ist es wichtig sich erneut zu erinnern, dass es um die Optimierung des Contents im Initial ViewPort geht, also innerhalb des Above the Fold Contents. Denn das ist der entscheidende Knackpunkt, warum CMS Systeme große Probleme damit haben – ihnen fehlt die Möglichkeit JavaScript & CSS im ViewPort vom Rest der Seite zu trennen. Dennoch kann man auch hier die eine oder andere Verbesserung erzielen. Außerdem sind die nahchstehenden Punkte besonders interessant bei der Planung eines Website Relaunch.
Den Einsatz von JavaScript und CSS gering halten
Viele Websites sind unnötig kompliziert aufgebaut und könnten das gleiche Resultat mit einem deutlich schlankeren CSS- und JavaScript Code erzielen.
Entweder ist das genutzte CMS System überladen oder man greift auf Performance Krücken wie Page Builder, Plugins etc. zurück. Hält man JavaScript und CSS möglichst gering, kann die gleiche User Experience mit drastisch geringerer Last bereitgestellt werden.
Minifying
Die verwendeten CSS und JavaScript Dateien sollten auf jeden Fall minified werden. Minifying beschreibt das Entfernen ungenutzter Zeichen innerhalb des Codes iwe bspw. Kommentare, Formatierungen, ungenutzten Code, kürzere Variablen etc. Die Funktion des CSS und JavaScripts bleibt erhalten, die Dateigröße wird jedoch verringert.
Falls Sie kein Caching Plugin nutzen, können Sie das auch manuell unter zu Hilfename vieler kostenlosers Tools machen. Suchen Sie einfach nach “html minify” oder “css minify” oder schauen Sie hier.
Critical / Non-Critical CSS
Dieser Punkt stellt einen enormen Hebel zur Verbesserung des LCP Wertes dar und ist gleichzeitig nur schwierig zu bewerkstelligen. Wie bereits geschrieben ist es wichtig sich klarzumachen, dass der LCP Wert ausschließlich den Content im ViewPort bewertet. Somit ist auch lediglich CSS für genau diesen Teil der Website relevant. Man nennt diesen Code: Critical Code bzw. kritischen Code.
Alle CSS Designs, die erst weiter unten auf der Website dargestellt werden sind somit nicht kritisch und auch nicht relevant für die Messung des LCP Wertes. Und hier liegt die Krux begraben: CMS Systeme arbeiten nicht nach einer Unterteilung zwischen ViewPort Content und nicht-Viewport Content. Somit fehlt auch eine Unterteilung zwischen Critical und Non-Critical Code. Web Entwickler erahnen bereits, was getan werden muss: alle CSS Dateien müssen aufgedröselt und aufgeteilt werden. Die einen sind relevant für die Darstellung des ViewPorts, die anderen sind relevant für alle anderen Inhalte weiter unten auf der Seite.
Das klingt vielleicht gar nicht weiter schlimm – ist es aber. CSS und JavaScript Code wird üblicherweise als Gesamtes geschrieben. Sie müssen die gesamte Logik hinter dem Code aufbrechen und nach Critical Code und Non-Critical Code aufteilen. Das kann sehr aufwändig werden. Es gibt zwar Möglichkeiten relevanten Code zu erkennen, jedoch nutzen die meisten Websites bspw. bloß eine einzige CSS Datei. Somit macht man zwar die relevante Datei aus, kann jedoch nicht wirklich was daran ändern.
Critical CSS Inline darstellen
Falls Sie zu den glücklichen Webseiten Betreibern ohne CMS gehören oder einen Relaunch Planen, gibt es einen weiteren Tipp zum Critical CSS: Es empfiehlt sich diesen kritischen Code Inline, also innerhalb des Quellcodes, darzustellen. Der restliche Code sollte asynchron über das preload-Element nachgeladen werden.
Weitere Informationen zu Inline CSS:
Platzsparende Ressourcen verwenden
Ein allseits bekannter, aber in der Praxis immer noch großer Hebel bei vielen Websites ist die Reduzierung von Dateigrößen wie bspw. Bildern und Videos.
Bedenken Sie stets die mögliche Darstellung Ihrer Bilder und Videos auf den Geräten Ihrer Nutzer. Müssen Sie Ihren Nutzern das Material wirklich hochauflösend in 4k bereitstellen? Falls ja, können Sie die originale Qualität immer noch zum Downoad anbieten oder Interessenten zukommen lassen. Auf Ihrer Website haben solche Auflösungen jedoch nichts verloren, da zum Einen die wenigsten Geräte mit so einer hohen Auflösung etwas anfangen können und zum Anderen die Platzeinsparungen in keinem Verhältnis zum Qualitätverlust stehen. Sie reduzieren ein Bild von 2,5mb auf 100kb und das menschliche Auge erkennt kaum einen Unterschied – für den Browser hat sich die Last jedoch um Faktor 25 reduziert.
Es gilt ein gesundes Mittelmaß zu finden. Wenn Sie glauben, dass die höhere Qualität von Ressourcen die User Experience in einem höheren Ausmaß verbessert, als schlechtere Ladezeiten diese verschlechtern, greifen Sie zu guter Qualität – das geschieht dann jedoch auf Kosten der Ladezeit und falls die Ressourcen im Above the Fold Content dargestellt werden auch des LCP Wertes.
Weitere Informationen
- Googles Core Web Vitals – Large Contentful Paint (LCP): https://web.dev/lcp/
First Input Delay (FID): Messung der Zeit einer Interaktion
Thema wählen:
So sieht ein guter FID Wert aus
Der First Input Delay beschreibt die Dauer der Reaktionszeit des Browser nach der ersten Nutzerinteratkion. Einfach gesagt: Wie lange dauert die Reaktion des Browsers nachdem ein Nutzer zum ersten mal einen Link geklickt hat, einen Button getippt hat usw. Dieser Teil der User Experience wird in den Core Web Vitals mit der FID Metrik dargestellt.
Die Reaktionszeit des Browser auf eine Interaktion des Nutzers hat einen hohen Stellenwert in Bezug auf die User Experience. Schnelle Ladezeiten beim Aufbau einer Website sind schön und gut, aber eine langsame Reaktionszeit von Nutzerinteraktionen ist mindestens ebenso frustrierend. Denn sobald ein Nutzer das Gefühl hat die Website würde nicht ordentlich auf seine Interaktionen reagieren, navigiert er sich schnell wieder in die SERPs und klickt das nächstbeste Suchergebnis in der Hoffnung auf eine bessere User Experience.
Ein guter FID Wert
Die Ladezeit des FID Wertes lässt sich in drei verschiedene Bereiche unterteilen:
- Unter 100 Millisekunden ist ein guter FID Wert
- 100 – 300 Millisekunden ist ein verbesserungswürdiger FID Wert
- Über 300 Millisekunden ist ein schlechter FID Wert

Quelle: https://web.dev/vitals/
FID Wert messen
Umfangreiche Informationen zur Messung des FID und der restlichen Core Web Vitals finden Sie hier.
Nutzen Sie für eine kurzfristige Messung folgende Tools:
- PageSpeed Insights (PSI)
- Search Console (nur die eigene Website)
- Entwickler Tools des Chrome Browsers (F12 drücken, Lighthouse Reiter auswählen und einen Report erstellen oder mehr erfahren)
FID Wert optimieren
Auch bei der Optimierung des FID Werts können Sie aus unterschiedlichen Ansätzen wählen. Ähnliche Quick Wins wie bei der Optimierung des FCP gibt es hier zwar nicht, dafür aber auch keine Herkulesaufgaben. Bei der Optimierung des FID geht es eher darum die Fehlerquellen ausfindig zu machen und möglichst effizient zu verbessern.
Lange Tasks ausfindig machen und aufdröseln
Lange Tasks liegen meist an zu großen JavaScript Dateien. Ähnlich wie bei der FCP Optimierung und der Unterteilung zwischen kritischem und nicht-kritischem CSS, kann auch bei einer Nutzerinteraktion zu viel irrelevanter Code vom Browser geladen werden:
- Wenn ein Nutzer mit Ihrer Website interagiert und die Interaktion die Ausführung von JavaScript nach sich zieht, sollte für eine bestmögliche Performance lediglich der für eben diese Interaktion relevante Teil des JavaScripts ausgeführt werden
- Eine andere Interaktion des Nutzers, die ebenfalls die Ausführung von JavaScript nach sich zieht, sollte ebenfalls bloß relevanten Code ausführen.
In der Realität funktionieren die meisten Websites jedoch anders. Die Interaktionen basieren lediglich auf wenigen unterschieldichen JavaScript Dateien. Diese stellen die Funktionalität für eine Vielzahl unterschiedlicher Interaktionen bereit. Dadurch werden viele Zeilen JavaScript Code geladen ohne, dass diese für die jeweilige Interaktion relevant wären. Der Browser des Nutzers verarbeitet unnötigereweise viel JavaSript auf Kosten der Interaktionszeit. Das zahlt sich zwar bei den nächsten Interaktionen aus, geschieht jedoch auf Kosten der ersten Nutzerinteraktion.
Tipp: Teilt man den verwendeten JavaScript Code auf alle möglichen Nutzerinteraktionen auf und lädt ihn Stück für Stück bei jeder Interaktion nach, kann man große Einsparungen bei der ersten Nutzerinteraktion erzielen.
So finden Sie lange Tasks heraus mit dem Chrome Browser
Interaktionen priorisieren
Die fehlende Priorisierung von JavaScript ist ein häufiges Problem vieler Websites. Ein einfaches Beispiel ist JavaScript Code zur Bereitstellung von Funktionalität bei der Anmeldung im Benutzerkonto. Dieser Code sollte erst ausgeführt werden, sobald ein Nutzer sich in den Anmeldebereich des Benutzerkontos begibt. Gerade viele Shops mit Nutzeraccounts stellen den Code jedoch bereits vor der Anmeldeseite zur Verfügung und dadurch verlangsamt sich die Interaktionszeit aller Nutzer, aber insb. derer, die gar kein Konto haben und sich auch nicht anmelden möchten. Ihr Browser lädt und verarbeitet den irrelevanten Code dennoch beim Besuch des Shops.
Ein wichtiges Stichwort hierbei ist der Critical Rendering Path. Dieser beschreibt, wie die einzelnen Schritte des Browsers beim Aufbau der graphischen Darstellung einer Website. Der Browser geht dabei nach einem fest definierten Schema vor:
- Eine schlechte Priorisierung von JavaScript blockt den Browser auf dem Weg des Critical Rendering Path
- Eine ordentliche Priorisierung kann diesen Prozess beschleunigen und die Zeit der Nutzerinteraktion verkürzen, indem für die Interaktion irrelevanter Code erst dann nachgeladen wird, wenn er auch tatsächlich notwendig ist
Denken Sie an die Anmeldefunktionalität. Erst wenn der Nutzer sich in seinem Konto anmelden will sollte die Funktionalität gewährleistet werden, zuvor ist sie lediglich eine unnötige Last und beeinträchtigt die Zeit einer Nutzerinteraktion.
Mehr Informationen zum Critical Rendering Path
Einen Web Worker verwenden
Ein Web Worker beschreibt die Möglichkeit JavaScript Code auf mehrere Threads aufzuteilen. Dadurch kann die graphische Darstellung der Website von anderem JavaScript Code getrennt. Der restliche Code läuft dann parallel in anderen Threads, was sich positiv auf mögliche Blockaden des Main Threads auswirkt. Nicht für die Darstellung des User Interface benötigtes JavaScript sollte vom Main Thread getrennt und auf einen anderen Thread ausgelagert werden.
Mehr Informationen zur Nutzung von Web Workern
Ausführungszeit von JavaScript reduzieren
Der einfachste Weg für eine Reduzierung der JavaScript Ausführungszeit zu sorgen ist die Reduzierung des JavaScript Codes. Sie sollten versuchen den Einsatz von JavaScript gering zu halten. Ein vollständiger Verzicht von JavaScript ist allerdings nicht immer möglich und auch nicht nötig. Befolgen Sie einfach die folgenden zwei Hinweise:
- Laden Sie den restlichen JavaScript Code verzögert nach. Dafür müssen Sie das JavaScript wie bereits beschrieben auf einzelne Interaktionen aufteilen und zwischen kritischem und nicht-kritischem JavaScript unterscheiden – also zwischen JavaScript, welches innerhalb des Above the Fold Contents benötigt wird und JavaScript, welches erst weiter unten auf der Seite zum Einsatz kommt. Den weiter unten auf der Seite benötigten JavaScript Code können Sie verzögert nachladen, damit er sich nicht auf die
- Beseitigen Sie ungenutzte oder veraltete Polyfills innerhalb des JavaScripts. Polyfills sind JavaScript Bausteine zur Unterstützung der Funktionalität des Codes auf älteren Browsern. Sie können die Ladezeit auf Kosten der Funktionalität für wenige Nutzer erheblich erhöhen. Prüfen Sie, ob Ihre Nutzer auf diese Funktionalität angewiesen sind und entledigen Sie sich unnötiger Pollyfills innerhalb Ihres JavaScript Codes
Mehr Informationen zur Reduktion der Ausführungszeit von JavaScript
Weitere Informationen
- Googles Core Web Vitals – First Input Delay (FID): https://web.dev/fid/
Cumulated Layout Shifting (CLS): Messung der visuellen Stabilität
Thema wählen:
So sieht ein guter CLS Wert aus
Der Cumulated Layout Shifting beschreibt Layout Verschiebungen während der Sitzungsdauer eines Nutzers. Einfach gesagt: Wie oft verschieben sich unerwartet sichtbare Elemente auf einer Seite. Dieser Teil der User Experience wird in den Core Web Vitals mit der CLS Metrik dargestellt.
Unerwartete Verschiebung sichtbarer Elemente sind mitunter die frustrierendste Erfahrung im Alltag von Internetnutzern. Ein allseitsbekanntes Beispiel sind Popup Fenster, die einen Maushover über dem X zum Wegklicken erfassen und kurz vor der Nutzerinteraktion die Position ändern. Der Nutzer klickt das Popup an, statt es wegzuklicken und wird auf die Seite des Werbetreibenden geleitet. Neben gewollten Verschiebungen wie beim Popup Fenster, gibt es auch völlig ungeplante Verschiebungen. Diese geschehen ohne Kenntnis des Websitebetreibers – wirken sich allerdings ebenso negativ auf die User Experience von Nutzern aus.
Ein guter CLS Wert
Die Messung und Einordnung des CLS Wert lässt sich in drei verschiedene Kategorien unterteilen:
- Unter 0,1 ist ein guter CLS Wert
- 0,1 – 0,25 ist ein verbesserungswürdiger CLS Wert
- Über 0,25 ist ein schlechter CLS Wert

Quelle: https://web.dev/vitals/
CLS Wert messen
Umfangreiche Informationen zur Messung des CLS und der restlichen Core Web Vitals finden Sie hier.
Nutzen Sie für eine kurzfristige Messung folgende Tools:
- PageSpeed Insights (PSI)
- Search Console (nur die eigene Website)
- Entwickler Tools des Chrome Browsers (F12 drücken, Lighthouse Reiter auswählen und einen Report erstellen oder mehr erfahren)
CLS Wert optimieren
Der Grund für einen schlechten CLS Wert kann die falsche Dimensionierung von Bildern oder iFrames, dynamisch generierter Content, Probleme bei Fonts bzw. Schriftarten (FOIT/FOUT) und Wartezeiten bei Aktionen, die vor der Aktualisierung des DOMs auf eine Netzwerkantwort entstehen sein. Klingt auf den ersten Blick zwar kompliziert, aber alle genannten Punkte können problemlos optimiert werden.
Falsche Dimensionierung von Bildern
Damit Bilder beim Aufbau der Seite gleich korrekt dimensioniert dargestellt werden muss ihnen stets eine Dimension zugewiesen werden. Dies kann entweder bei der Einbindung im HTML vorgenommen werden
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons" />
oder beim Styling im CSS Stylesheet
img { aspect-ratio: attr(width) / attr(height); }
Auf diese Weise wird sichergestellt, dass der zur Darstellung des Bilds benötigte Platz beim Seitenaufbau gleich zu Beginn bedacht wird und keine Verschiebungen zum Nachteil des CLS Scores stattfinden. Ein weiterer Pluspunkt ist, dass Bilder auf allen Geräten in der vorgesehenen Größe dargestellt werden.
Falsche Dimensionierung von iFrames
Ein ähnliches Problem wie bei der falschen Dimensionierung von Bildern. Allerdings dienen iFrames dazu anderweitigen oder fremden Content auf der eigenen Website einzubinden, wie bspw. Werbeanzeigen, Youtube Videos, Social Media Posts etc. Das Problem hierbei ist, dass der benötigte Platz nicht immer gleich ist. Zum Beispiel sind einige Social Media Posts länger oder kürzer, mit einem Bild oder Video versehen, usw.
Daher sollte das Element in welches das iFrame platziert wird ebenfalls mit einer festen Dimensionierung versehen werden. Auf diese Weise beugt man CLS Verschiebungen beim Seitenaufruf vor.
Dynamisch generierter Content
Ein weiteres relativ häufig aufkommendes Problem, sind CLS Fehler bei dynamischem Content. Ähnlich wie bei einem Social Media Post kann von Werbenetzwerken ausgespielter Content unterschiedliche Formen annehmen, wenn er auf der eigenen Website eingebunden wird. Mal wird ein Video abgespielt, mal eine Animation mit CTA Button, etc.
Auch hier kann CLS Verschiebungen vorgebeugt werden, indem das Element, worin sich der dynamisch generierte Content befindet, mit einer festen Dimension versehen wird.
Schriftarten: FOIT und FOUT
Bei beiden Begriffen geht es um das Thema Schriftarten auf der Website:
- FOUT = flash of unstyled text / aufblitzen von ungestyltem Text
- FOIT = flash of invisible text / aufblitzen von unsichtbarem Text
Beide Probleme tauchen regelmäßig beim Besuch fremder Websites auf sind den meisten Nutzern ein Begriff. Noch während eine Website lädt kommt es manchmal dazu, dass die Schriftart sich plötzlich verändert oder Text, der bspw. hinter anklickbaren Elementen liegt, für einen kurzen Moment sichtbar wird.
Um dieses Problem zu umgehen, sollten alle Schriftarten mit einem sogenannten preload-Tag versehen werden. Dadurch erhöht sich die Wahrscheinlichkeit, dass Fonts noch vor dem First Paint der Website geladen sind und somit keine CLS Fehler entstehen.
Mehr Informationen zum Thema FOIT & FOUT
Weitere Informationen
- Googles Core Web Vitals – First Input Delay (FID) – https://web.dev/optimize-cls/


 Google
Google

Dein Kommentar
An der Diskussion beteiligen?Einfach einen Kommentar schreiben